Web Design 3.0: quando il Web Design conta davvero
Introduzione: Web design ed evoluzione
Adoro il web, e il design dei siti web è uno dei fattori che mi accompagna nel mio lavoro. Il web design fa parte della nostra vita. Dal 2000, abbiamo assistito all’evoluzione del web senza nemmeno rendercene conto. Siamo coinvolti nel processo di evoluzione dei siti web e abbiamo navigato milioni di pagine senza esserci mai soffermati su come sia cambiato davvero questo mondo.
Per la prima volta, questo articolo analizza l’evoluzione del design dei siti web e condivide il metodo per creare un web design alla moda e funzionale. Imparerai le regole di base del moderno web design per creare siti Web, blog e temi di classe mondiale. Scoprirai come diventare unico, come distinguerti dalla concorrenza e come attirare l'attenzione dei tuoi clienti.
Questo articolo è composto da diversi capitoli:
Nel capitolo 1: scopriremo come sta cambiando il web design. Inoltre, imparerai a conoscere la nascita della nuova generazione di web designer, che stanno progettando pagine Web in Web Design 3.0.
Nel capitolo 2: parleremo dei builder esistenti di siti Web che sono in ritardo rispetto alle tendenze e rallentano l'evoluzione del web design.
Nel capitolo 3: introdurremo il nostro builder e scoprirai come creare in un modo del tutto nuovo rapido e semplice, web design moderni, belli e funzionali.
Capitolo 1. Il Web design sta cambiando
La prima cosa di cui parleremo è il rapido cambiamento che sta subendo il web design. Per capirlo, è necessario rivedere l'evoluzione del web design: dai primi siti ai siti Web di tendenza di oggi. Cercheremo di prevedere quale tipo di web design sarà popolare nel prossimo futuro.
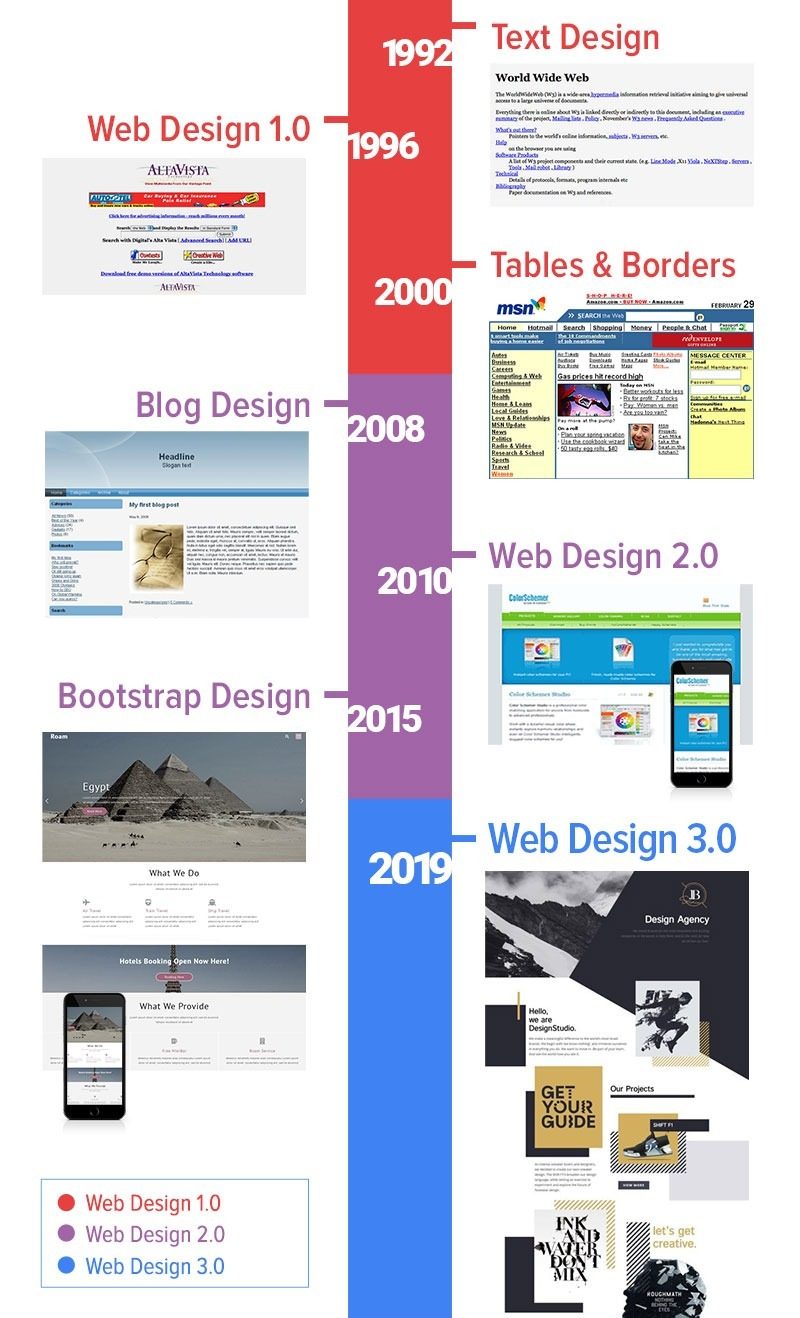
Ci sono tre fasi dell'evoluzione del web design che partono dal lontano 1992. Nell'immagine seguente, abbiamo colorato ogni fase e aggiunto anni alla sequenza temporale.
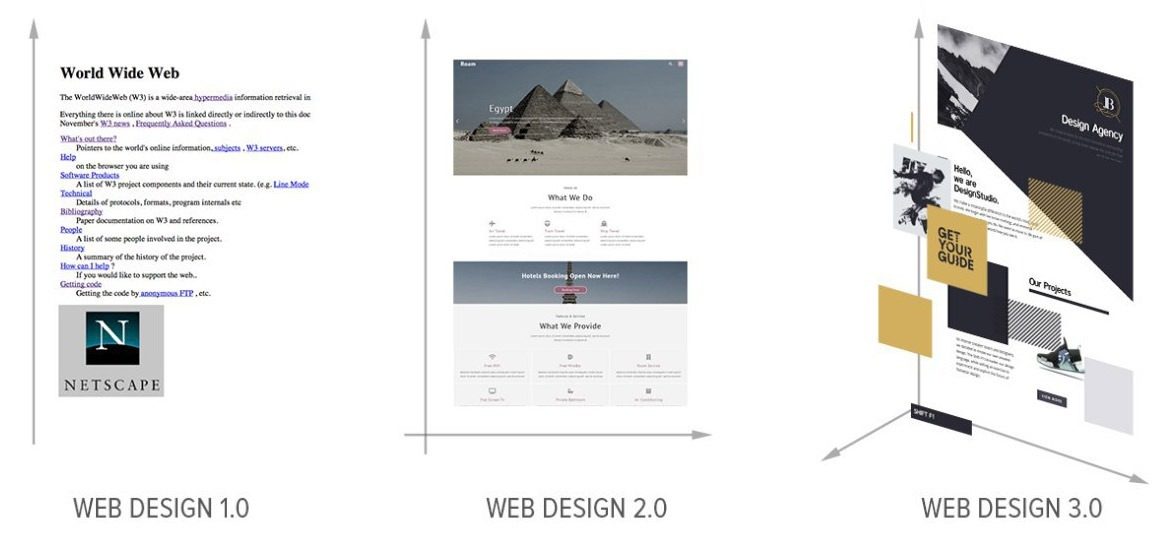
 Evoluzione del web design
Evoluzione del web design
Primi siti web
I primi siti Web erano basati solo su testo. Difficlmente potremmo parlare di un web design.
Prima apparizione del Web Design 1.0
Successivamente, si è verificato il passaggio al Web Design 1.0. Alcuni elementi grafici sono apparsi sui siti Web, facendoli diventare più interessanti. Le pagine Web presentavano anche le tabelle., che venivano trasformate in layout e griglie, offrendo una certa flessibilità, ma non erano ovviamente ottimizzati per i dispositivi mobili (non era necessario in quel momento).
Molte persone hanno creato i propri sistemi di gestione dei contenuti come ad esempio wordpress (CMS). Pertanto, i webmaster non hanno dovuto modificare i file HTML o caricarli sui server, ma era possibile modificare il contenuto online in tempo reale.
L'evoluzione del web design e la diffusione dei telefoni cellulari però hanno portato a nuovi cambiamenti.
Transizione al Web Design 2.0
La transizione successiva è stata per il Web Design 2.0. Le pagine Web si ottengono attraverso le Griglie e i web designer possono disporre gli elementi con nuovi Layout.
Bootstrap ha accelerato la velocità di sviluppo Web e ha semplificato il processo, rendendo più conveniente la crwazione e supportando i primi dispositivi mobili.
La griglia di Bootstrap si estendeva automaticamente all'intera larghezza degli schermi, riducendo il tempo impiegato dallo sviluppatore in modo significativo per la codifica di desktop, laptop, tablet e telefoni.
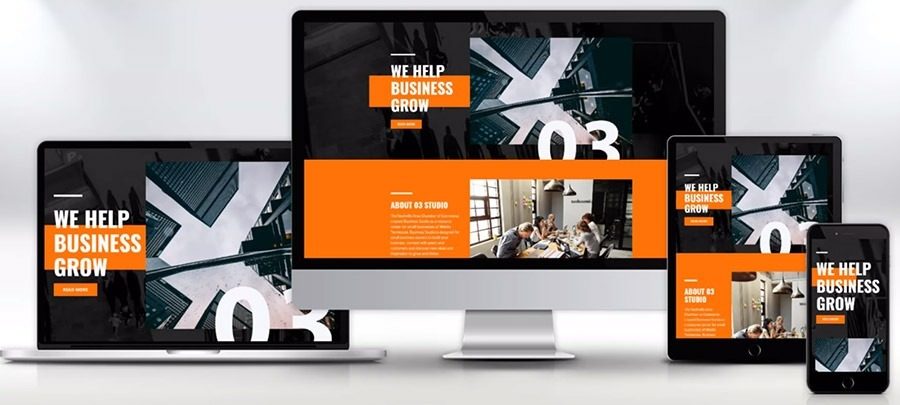
 Sito Web moderno su vari dispositivi
Sito Web moderno su vari dispositivi
WordPress, Joomla e Drupal sono diventati i sistemi di gestione dei contenuti più popolari. Sostituirono i sistemi fatti a mano, che erano costosi da scrivere e da mantenere. Grazie a WordPress e Joomla, chiunque oggi può creare un blog o un sito Web. E si calcola che oggi oltre il 20% dei siti è realizzato utilizzando tali sistemi.
WordPress e Joomla hanno sempre supportato temi e modelli, il che ha permesso di modificare il design senza cambiare il contenuto. È stato possibile creare temi manualmente o acquistarne di nuovi.
Ovviamente non è mai tutto oro quello che luccica.
Il web design è morto?
Sembra quindi che tutti possono ormai costruire un sito web con questi metodi. I web designer però hanno iniziato a porsi una domanda: "Il web design è morto?". Puoi trovare articoli che pongono la stessa domanda su tutte le piattaforme conosciute oggi, come Medium, Mashable, SmashingMagazine, Quora e Reddit. Dal 2015 è sorta una diatriba fra web designer
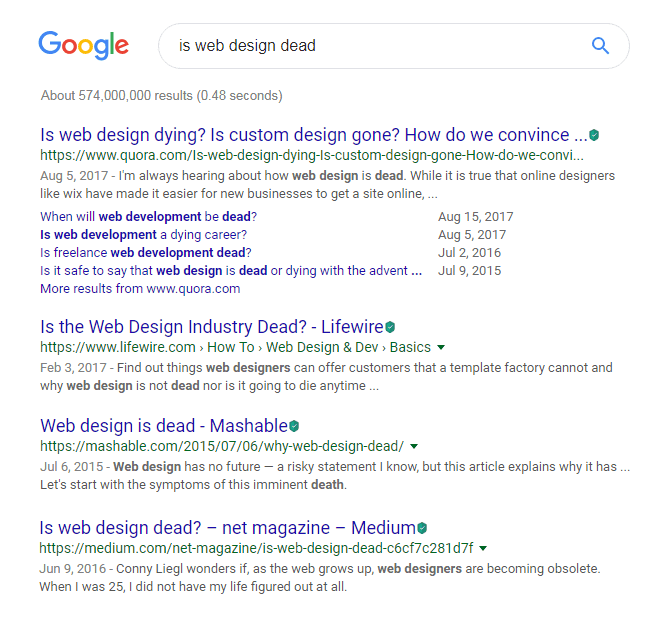
Nell'immagine sotto puoi vedere i risultati di ricerca di Google per questa frase.
 Risultati della ricerca su Google
Risultati della ricerca su Google
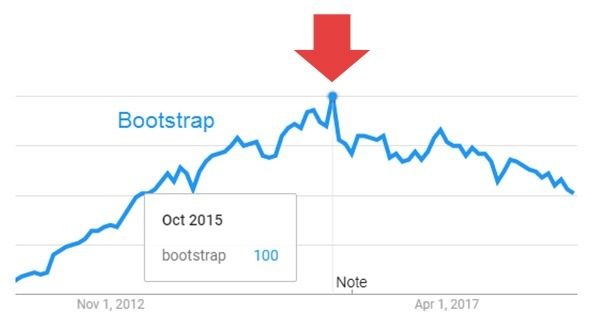
Perché sta succedendo? Bootstrap ha raggiunto l'apice della sua popolarità nel 2015-2016.
 Bootstrap in Google Trends
Bootstrap in Google Trends
La causa principale di questo problema era proprio Bootstrap ed analoghi. I disegn Web di Bootstrap sembravano così simili tra loro che era chiaro fossero realizzati con un modello. Molti costruttori di siti Web poi hanno peggiorato la situazione duplicando sempre gli stessi modelli. Molti temi e modelli ancora oggi, in Bootstrap hanno aumentato la parvenza di avere siti tutti uguali fra loro.
 Risultati Pinterest per "webstrap design web"
Risultati Pinterest per "webstrap design web"
Nel 2015, Ben Hunt ha pubblicato il libro intitolato "Web Design Is Dead". L'idea principale del libro è che la popolarità dei temi e dei modelli da 50 dollari ha quasi ucciso la domanda per il lavoro del web designer. Un web design personalizzato costa molto di più perché richiede tempo, conoscenze e competenze. Oltre al design, richiede una codifica HTML e CSS personalizzata.
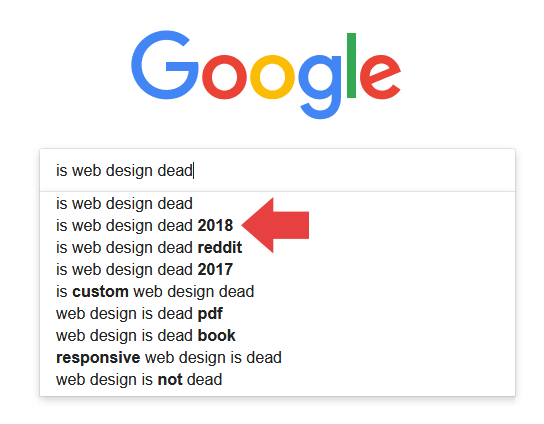
Questo è ancora un problema oggi? Sì. Dopo quattro anni, il problema è ancora irrisolto. Nell'immagine seguente, puoi vedere i suggerimenti di ricerca di Google. Le persone continuano a porsi questa domanda oggi.
Inoltre un altro svantaggio dai temi già pronti, è riferibile al SEO. Un sito su misura, porta enormi vantaggi in ottica SEO. I temi già pronti soffrono di enormi problemi di caricamento e non sono di certo pro SEO. Basta prendere pagespeed e fare un test con uno dei temi in commercio.
 Suggerimenti di ricerca su Google
Suggerimenti di ricerca su Google
Cosi i web designer veri, hanno iniziato a cercare nuove soluzioni. Non potevano di certo stare a guardare il web design rimanere bloccato e in balia di gente poco competente. Steve Jobs una volta disse: "Pensa diversamente”.
Il design della Stampa dall’inzio ad oggi
Il web design è molto giovane, ha circa meno di due decenni. Il design della stampa invece è arrivato molto prima del web design e ha centinaia di anni di storia.
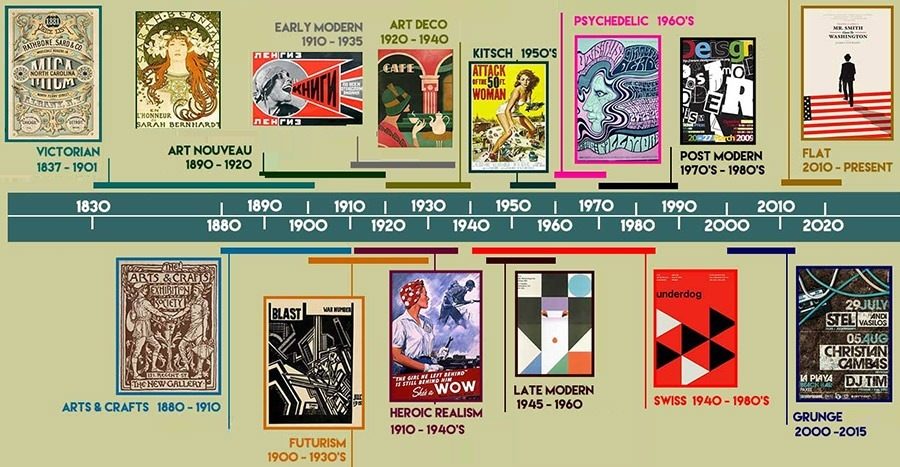
 Evoluzione del design di stampa. Copyright di onlinedesignteacher.com
Evoluzione del design di stampa. Copyright di onlinedesignteacher.com
Gli strumenti di progettazione hanno sempre permesso ai creativi di posizionare gli oggetti liberamente e creare grafiche uniche. I designer non hanno mai dato limite alla loro creatività e gli editori erano sempre liberi ed aperti a nuove idee. Non dovevano ovviamente pensare a HTML, CSS o dispositivi mobili.
La formula del design di una stampa:
POSIZIONAMENTO GRATUITO + CREATIVITÀ = DESIGN STAMPA MODERNO
 Stampa design su Pinterest
Stampa design su Pinterest
Al giorno d'oggi, molti editori hanno ridotto significativamente le tirature di stampa e si sono trasferiti online. Le pagine che prima erano stampate sono ora diventate pagine Web. Ma quelle pagine web hanno perso la creatività e la libertà che prima le contraddistingueva. I designer però non volevano perdere le idee di quando stampavano ed hanno iniziato a progettare idee di “stampa online”.
La nascita del web design 3.0
A partire dal 2016, abbiamo iniziato a notare idee di “Print Design” che compaiono nei progetti di alcune pagine Web su Pinterest, Behance e Dribbble. Quei nuovi web design differivano rispetto al passato per i seguenti aspetti:
- Posizionamento libero.
- Elemento sovrapposto.
- Rompevano i limiti delle griglie di Bootstrap.
Questo ha significato la nascita del Web Design 3.0!
Il Web Design 3.0 riguarda la libertà del designer
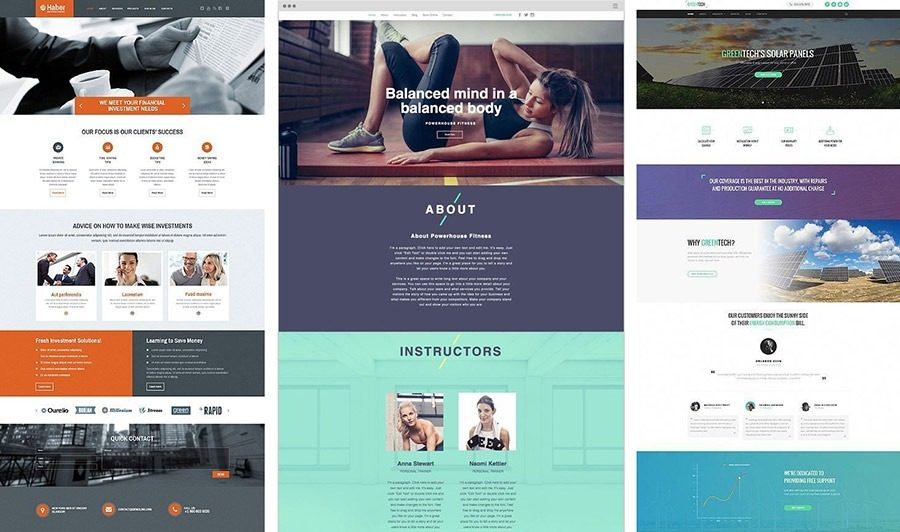
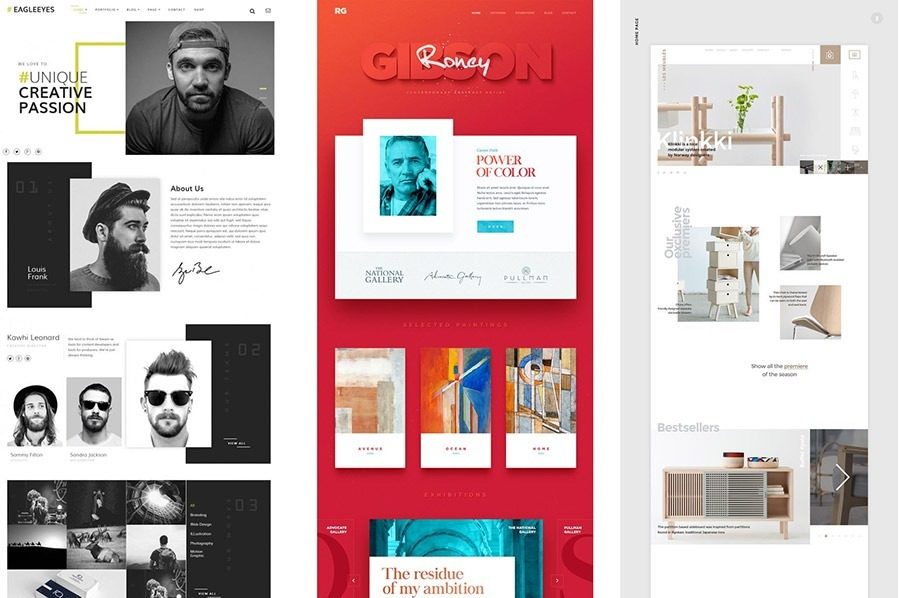
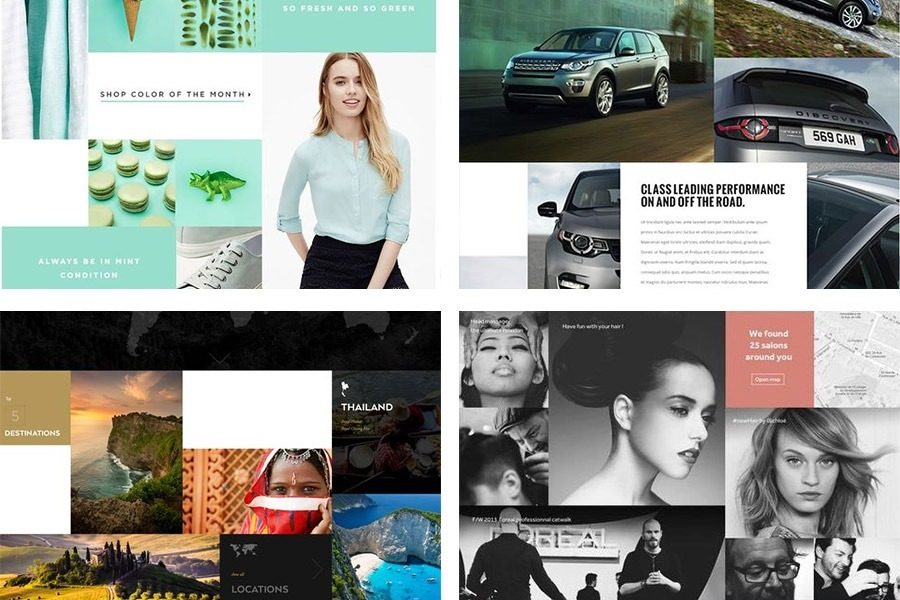
 Web design moderni da Pinterest
Web design moderni da Pinterest
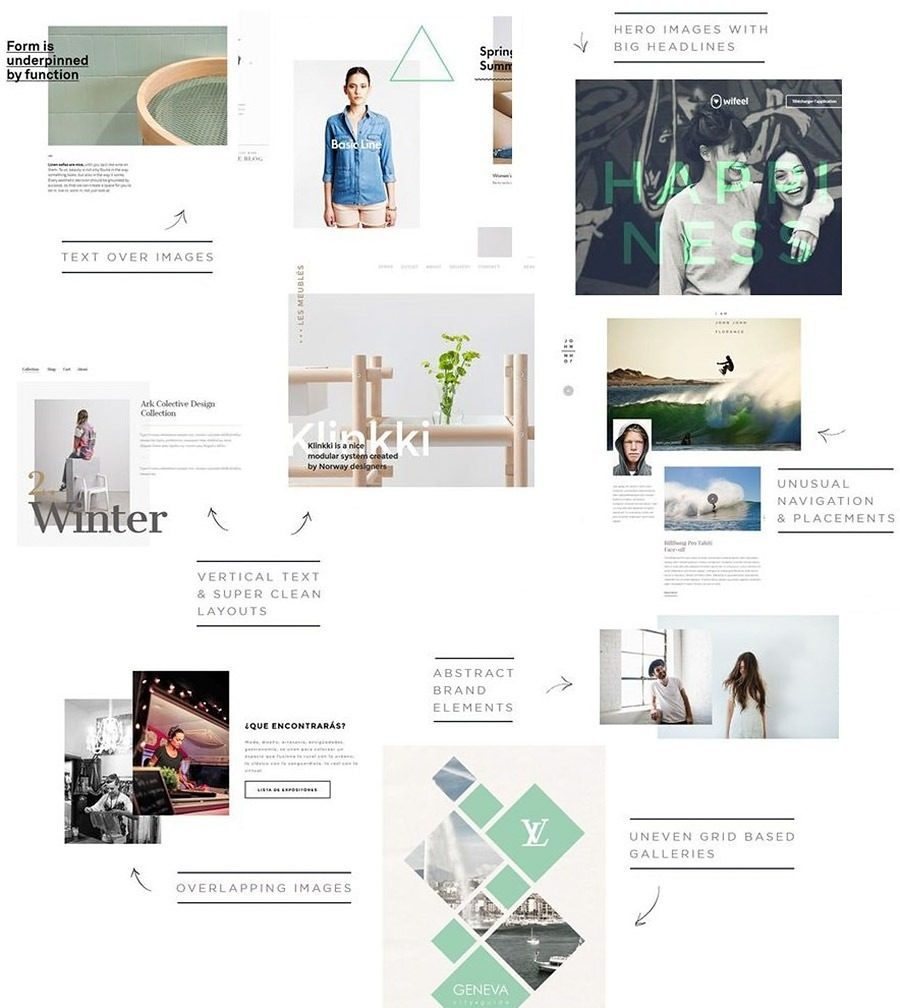
Nell'estate del 2016, 83 Oranges ( https://83oranges.com/ ) ha presentato l'articolo intitolato: "Web Design Trends".
L'autore ha identificato i seguenti stili emergenti nel web design:
- Testo sopra l'immagine
- Immagini sovrapposte
- Testo verticale e layout super puliti
- Gallerie irregolari
- Immagini con grandi titoli
- Elementi astratti

Nel capitolo 3, esamineremo più da vicino gli stili e come è possibile creare siti Web in Web Design 3.0.
Rimozione dei vincoli della tabella
Cosa significa rimuovere i vincoli di una tabella? L’immagine qui sotto mostra le tipiche foto che possiamo trovare su un muro . Sembrano molto simili ad una griglia.
 Esempio da Pinterest
Esempio da Pinterest
Se provi a cercare "picture wall" su Pinterest o Google in questo momento, vedrai che il 90% dei risultati sarà simile alla foto qui sotto. Noterai cosi i grandi cambiamenti che il design ha avuto fino ad oggi.
 Esempio da Pinterest
Esempio da Pinterest
Sei d'accordo sul fatto che questi esempi sembrano avvicinarsi all’idea descritta prima di Web Design 3.0? Vuoi sapere perché sta avvenendo questo cambiamento? La risposta è semplice, nessuno vuole vedere più noiose griglie come nel passato. Le persone vogliono stupire gli amici con idee uniche e tutti vogliono esprimere le proprie emozioni attraverso il design.
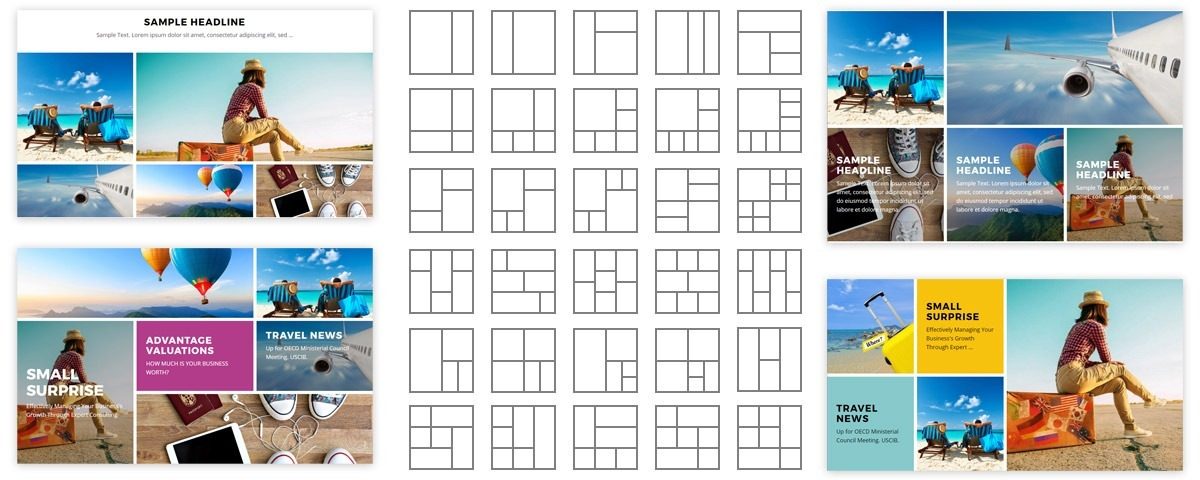
Layout a griglia moderni
Ecco che vediamo finalmente l’ utilizzo di griglie più complesse nel web design.

Tendenze di Web Design 3.0
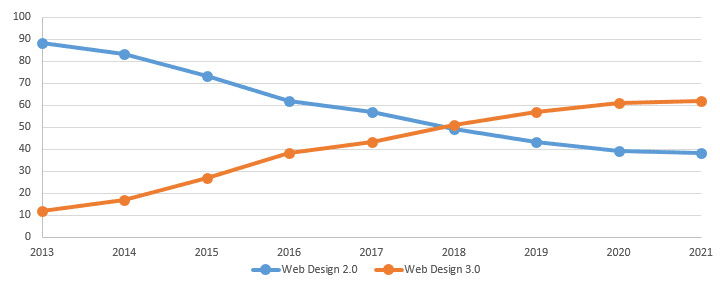
I design alla moda che rompono gli stereotipi stanno diventando sempre più popolari. Nel grafico, puoi vedere che ogni anno sempre più designer scoprono il mondo del Web Design 3.0. Questo grafico mostra i risultati riferiti all'argomento "web design" su Pinterest, Behance e Dribbble. Prevediamo che questa tendenza continuerà in futuro.
 Tendenze del web design di Pinterest, Behance e Dribbble.
Tendenze del web design di Pinterest, Behance e Dribbble.
Ricerca sul Web design
Ogni giorno facciamo ricerche e test. Carichiamo i nostri progetti su Pinterest, osserviamo come gli utenti reagiscono salvando i disegni sulle loro schede e spesso rimaniamo molto colpiti dai risultati. I siti web 3.0 ottengono un feedback dieci volte maggiore rispetto ai vecchi 2.0.
Il nostro obbiettivo
Il nostro obiettivo è di informare i web designer sulle ultime tendenze del web design. Vogliamo spiegare la differenza tra le varie soluzioni, cercando di diffondere le nostre idee. Adoriamo condividere la nostra esperienza su come diventare migliori web designer.
Il web design è giovane, ma sta progredendo rapidamente. Abbiamo diviso l’evoluzione in 3 fasi:
- Fase 1 è la comparsa della grafica sul Web. Ha reso il Web più attraente e interessante e ha permesso al Web di conquistare il mondo, diventando un nuovo modo indipendente di distribuire le informazioni.
- Fase 2 è la comparsa di blog, griglie e supporto per dispositivi mobili. L'uso di Bootstrap e la diffusione di modelli ha però reso noioso il web design.
- Fase 3 è la più significativa. Ha portato al Web Design 3.0. Massima libertà creatività, posizionamento libero e rimozione dei vincoli.
Capitolo 2. I costruttori di siti Web sono dietro le tendenze
La seconda parte riguarda i costruttori di siti Web, la loro evoluzione e ciò di cui hanno bisogno per passare al Web Design 3.0.
I costruttori di siti Web oggi si basano quasi tutti su Bootstrap. Ogni giorno il ritardo nel passare alla nuova versione, diventa più evidente e più visibile. Scopriamo perché sta accadendo in dettaglio.
L'evoluzione dei costruttori di siti Web
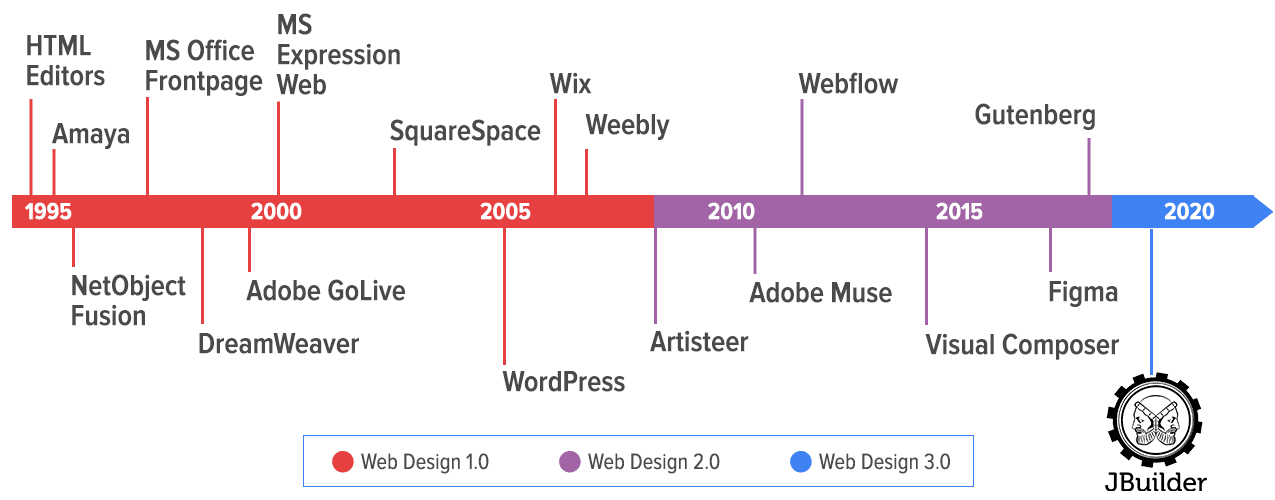
Simile al web design, diamo un'occhiata alla storia degli strumenti di chi crea siti web. Nell'immagine qui sotto puoi vedere alcuni degli strumenti più popolari per il web design.
 Cronologia dei builder di siti Web
Cronologia dei builder di siti Web
Uso del Visual Editor
I webmaster modificano il contenuto della pagina Web negli editor di testo. Quegli editor hanno permesso a chi non conosceva codice, di fare modifiche basilari.
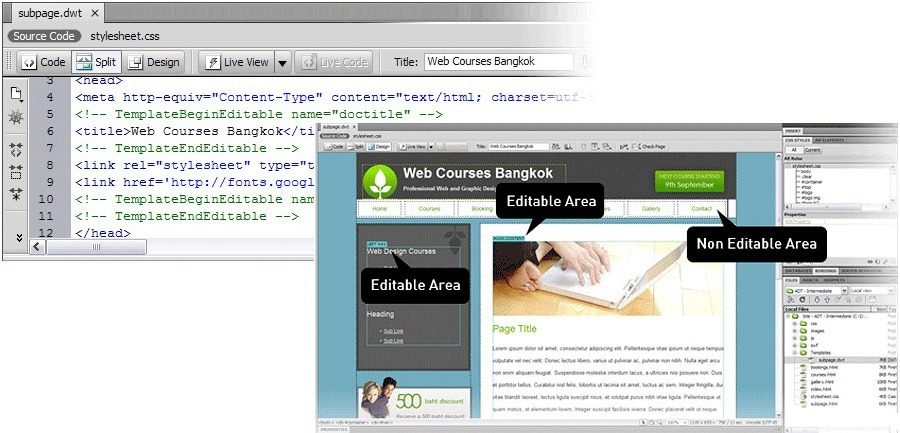
 Transizione agli editor visivi
Transizione agli editor visivi
Transizione a Bootstrap
Il passo successivo è stato veder nascere sistemi di blog come WordPress e Joomla e strumenti per la creazione di temi. Le persone hanno disegnato milioni di temi, ma negli anni, i design dei loro temi sono diventati obsoleti.
Sono stati poi rilasciati alcuni popolari builder di siti Web e plugin WordPress: Webflow, VisualComposer, Elementor, Divi e altri. Molti di questi però sono basati su Bootstrap e sono utili solo per il vecchio Web Design 2.0.
Cosa mancava per passare al Web Design 3.0? Questi builder di siti Web e plug-in non sono semplici da usare e poco convenienti da usare per la vecchia concezione.
Ecco altri esempi in cui i vecchi builder sono scomodi. Se i progettisti hanno bisogno di spazi bianchi, devono aggiungere elementi o righe vuoti, se vogliono invece creare una sovrapposizione di elementi, devono specificare i valori negativi dei margini. Tutto ciò fa diventare il processo di web design un lavoro complicato e noioso.
Passaggio al Web Design 3.0
L'attuale transizione in corso è appunto verso il Web Design 3.0. E sta avvenendo proprio ora. Sfortunatamente, molti builder di siti Web non sono pronti per questa tecnologia.
Riteniamo che debbano essere intraprese azioni urgenti per impedire l'arresto dei progressi del web design. Esistono alcuni tentavi di semplificare i builder di siti Web, aggiungendo una maggiore creatività ai progetti Web. I risultati non sono però confortanti.
Esamineremo i seguenti casi: Wix e Gutenberg.
Mancanza di creatività
È impossibile da credere, ma a volte gli sviluppatori di programmi si muovono nella direzione opposta. Alcuni strumenti "nuovi", come Wix ADI, GoDaddy Site Builder e Mobirise hanno un set fisso di modelli predefiniti. Gli utenti possono modificare solo testo e immagini, non il layout. Perché gli sviluppatori vogliono che tutti i siti Web abbiano lo stesso aspetto?
Forse, alcuni utenti accettano di avere semplicità senza la possibilità di cambiare il design, ma il nostro obiettivo è avere il builder più semplice possibile, che allo stesso tempo dia la massima libertà creativa.
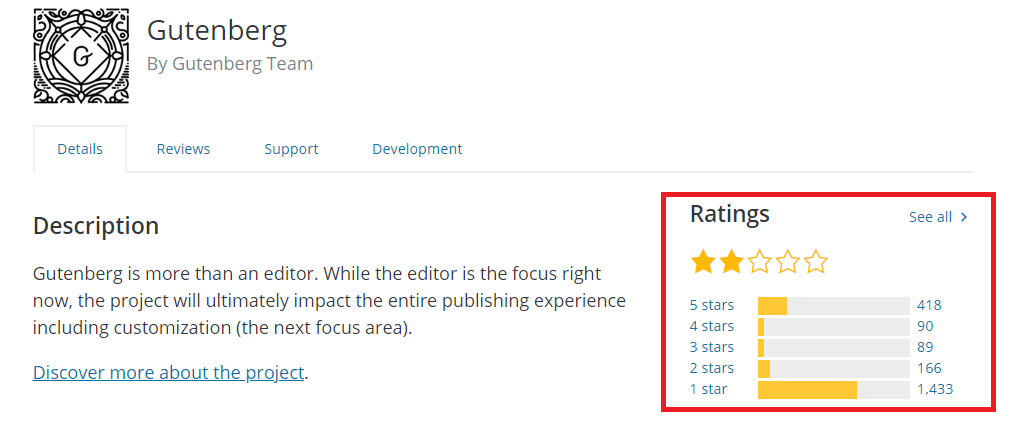
Gutenberg
Ecco un altro esempio. Come sapete, WordPress ha rilasciato da poco un nuovo editor di articoli: Gutenberg. Gli sviluppatori di WordPress volevano creare lo stesso editor di articoli di Medium.com, avendo però la funzionalità di strumenti come VisualComposer. Hanno fuso cosi entrambi, ma in effetti, vediamo un risultato contrario. Agli utenti non è piaciuta per niente questa innovazione di WordPress, basta vedere le recensioni.
 Schermata di WordPress.org
Schermata di WordPress.org
Perché è successo questo? Perché l'editor di Gutenberg risulta essere complicato per essere un semplice editor di articoli. Allo stesso tempo, ha funzionalità troppo deboli per essere considerato un vero costruttore di siti Web. Inoltre, i web design generati da Gutenberg non possono nemmeno essere considerati Web Design 2.0, forse sono più simili ad un Web Design 1.5 del 2010.
Forse nel tempo, alcuni sviluppatori lo accetteranno, ma si rende sempre piu’ forte la necessità di un vero editor semplice per creare siti Web 3.0.
WIX
Wix ha provato a diventare uno strumento per il Web Design 3.0. Il problema di Wix è che il suo HTML non soddisfa gli standard adottati dagli sviluppatori di siti Web e il posizionamento dell'elemento è assoluto. Di conseguenza, l'HTML non è modificabile ed è difficile avere buoni risultati per i dispositivi mobili. Wix supporta solo desktop e telefoni. In pratica Wix ricalcola il posizionamento con JavaScript, non con HTML5 e CSS3. Non esiste inoltre un pannello delle proprietà come in tutti i più diffusi strumenti di progettazione grafica utilizzati dai designer.
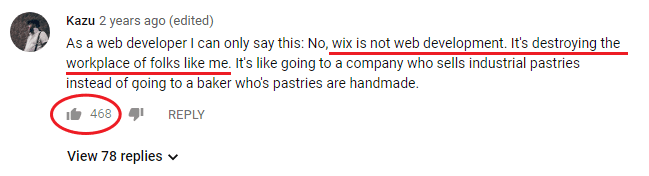
Sembra che Wix sia stato creato principalmente per utenti finali con poche aspettative, non per designer e sviluppatori web professionisti. Asta vedere vedi i commenti sotto il popolare video di YouTube di Wix.
 Screenshot da YouTube
Screenshot da YouTube
Wix ha cercato di semplificare lo sviluppo del sito web rimuovendo completamente la possibilità di modificare e personalizzare il progetto. È possibile modificare solo il testo e le immagini.
Perché è così difficile creare nuovi strumenti di cui il settore del web ha bisogno?
1. Difficoltà. I costruttori di siti web sono sistemi piuttosto complessi che richiedono investimenti significativi e tempo nello sviluppo. Come ogni cosa richiede anche una grande idea di base che può cambiare il web design.
2. Monopolio. È difficile per i nuovi strumenti entrare nel mercato esistente. Gli strumenti attuali hanno una grande base di utenti accumulata nel corso degli anni, mentre per i nuovi strumenti, è difficile farsi conoscere.
Può sembrare che gli attuali Web Design 2.0 e i costruttori di siti Web attuali siano le uniche opzioni, ma non è così.
Griglia CSS
La griglia CSS è diventata oggi lo standard per i layout dei siti.

Nuova dimensione nel web design
Anche il posizionamento degli elementi ha subito la sua evoluzione.
Il Web Design 1.0 è "monodimensionale". Gli elementi di design sono per lo più disposti in sequenza uno dopo l'altro.
Il web design 2.0 è "bidimensionale". Ci sono griglie per posizionare gli elementi nelle celle, il che dà più libertà.
Il web design 3.0 è la nuova dimensione. Ha il posizionamento libero degli elementi, sovrapposizioni e livelli come negli strumenti di Graphic Design. Apre nuove ed è l'inizio della nuova era tecnologica del web design.
 Dimensioni nel web design
Dimensioni nel web design
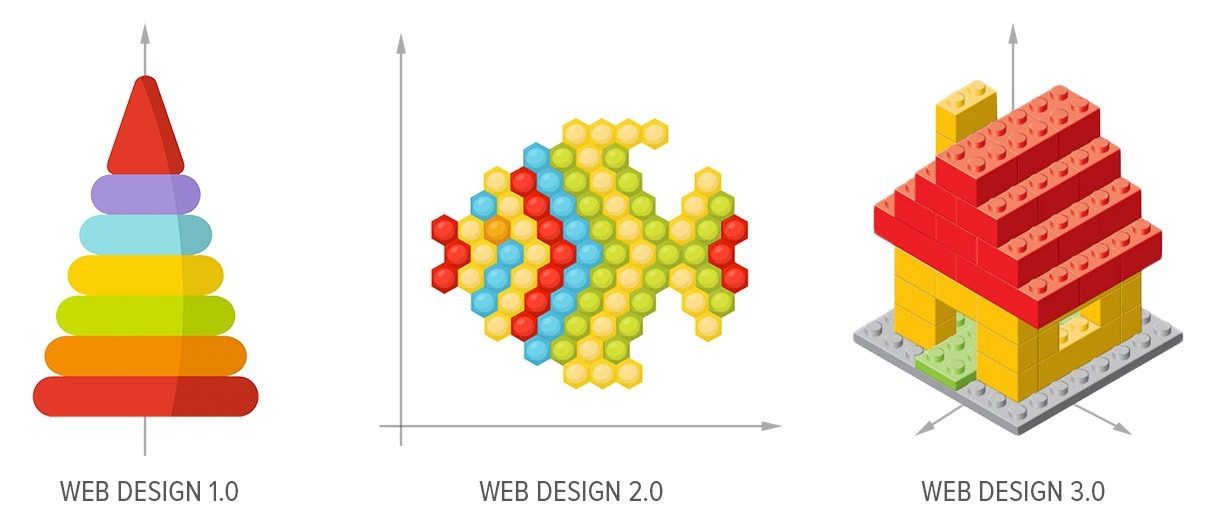
La nuova dimensione è come i mattoncini LEGO messi a confronto con i mosaici.
 Generazioni di web design
Generazioni di web design
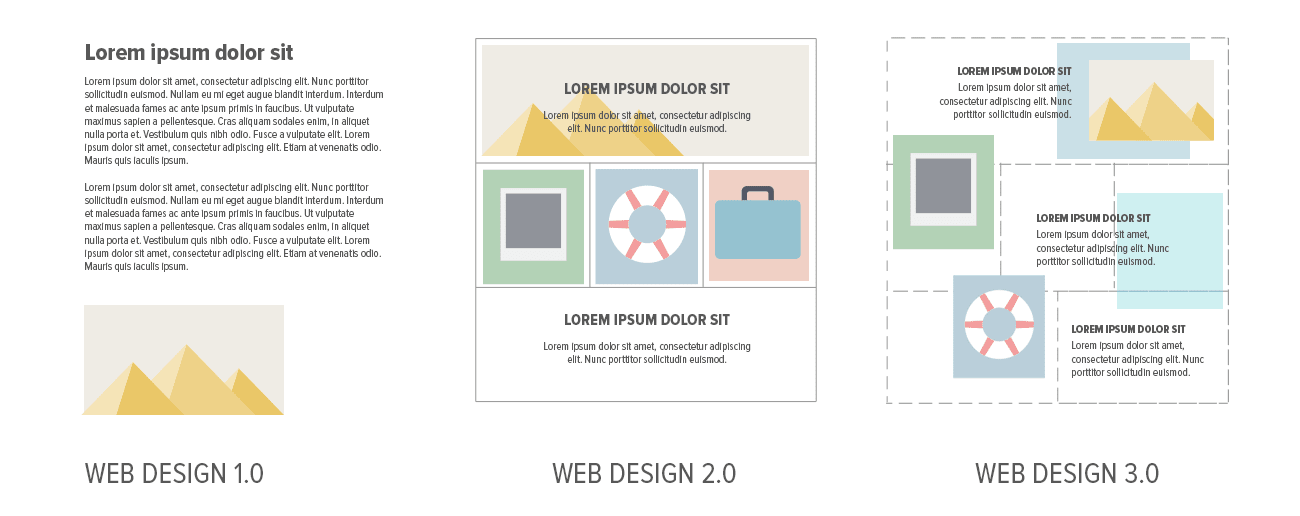
Rimozione dei vincoli
Il Web Design 3.0 si basa sul posizionamento libero e sulla rimozione dei vincoli. Il posizionamento unico degli elementi rende il web design unico per ogni sito, a differenza dei disegni a due, tre o quattro colonne che sembrano tutti uguali tra loro.
Il posizionamento libero degli elementi rende il web design unico
Nell'immagine seguente puoi vedere un esempio di posizionamento libero degli elementi in Web Design 3.0. La libertà di posizionamento fa una grande differenza per i designer.
 Posizionamento limitato vs. libero
Posizionamento limitato vs. libero
Nel Web Design 3.0:
- Puoi posizionare gli elementi liberamente e lasciare uno spazio bianco, se necessario.
- Puoi ridimensionare gli elementi liberamente.
- È possibile sovrapporre elementi e celle.
- Naturalmente, le tue pagine web devono essere ottimizzate per i dispositivi mobili.
Queste funzionalità sono standard negli strumenti di Graphic Design.
Il posizionamento libero e la sovrapposizione degli elementi guadagnano popolarità non solo nel web ma in tutti i tipi di design.
 Posizionamento libero negli interni
Posizionamento libero negli interni
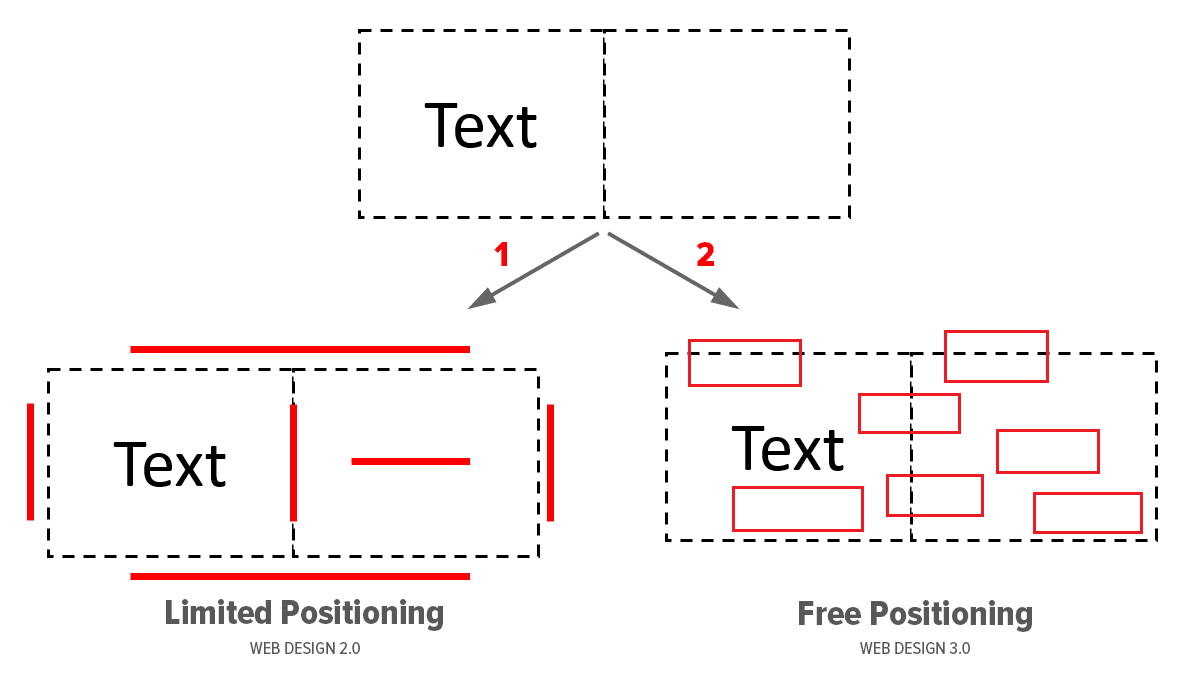
Posizionamento limitato vs. libero
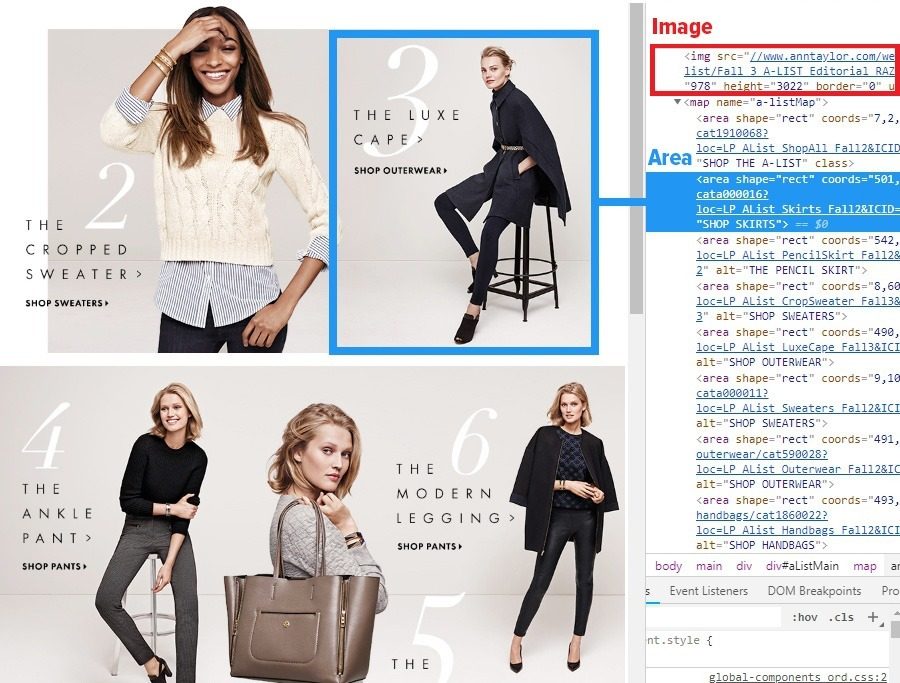
Cosa offrono i costruttori di siti Web esistenti? Nell'immagine seguente puoi vedere l'esempio di una griglia a due celle. Vedi il testo nella cella a sinistra. Vuoi migliorare il tuo design, quindi ti chiedi dove mettere il testo.
Ci sono due modi. Il primo è a sinistra nella foto, dove vedi le linee rosse. Questi sono i segnaposti supportati dagli attuali costruttori di siti Web 2.0.
Tali restrizioni negli attuali costruttori di siti Web non ti permettono la creazione di siti web davvero unici e moderni. Il posizionamento limitato rende quasi impossibile costruire siti Web in Web 3.0!
Poi c'è il secondo modo, con un numero illimitato di posizioni. Puoi posizionare il testo dove vuoi, non solo dove è possibile. E questo è il modo per ottenere i siti Web con Design 3.0, attraverso il posizionamento libero.
I più famosi costruttori di siti Web affermano di avere un posizionamento libero o a mano libera. Tuttavia, i loro elementi a mano libera sono in realtà posizionati in modo assoluto come nel primo esempio. Gli elementi posizionati in modo assoluto non sono ottimizzati per i dispositivi mobili e devono essere riposizionati manualmente in ogni vista mobile. Nel Web Design 3.0 gli elementi sono posizionati relativamente e ottimizzati al 100% per i dispositivi mobili.

Posizionamento nel web design
Esempio pratico
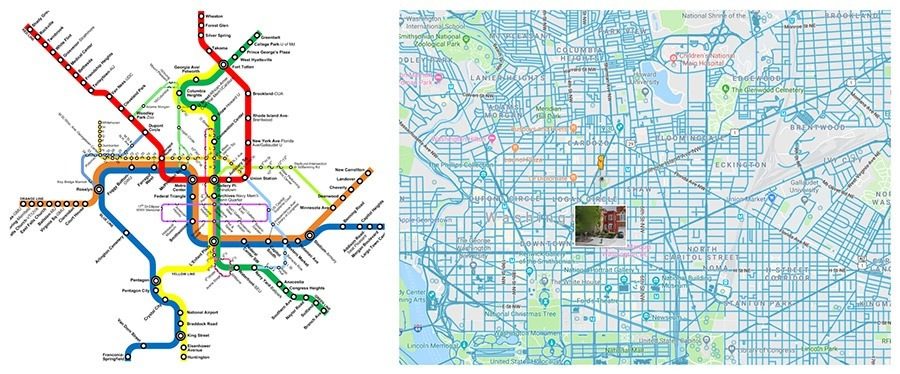
Viaggi a Washington, DC. Hai due opzioni per spostarti in città: è possibile utilizzare i mezzi pubblici o guidare la tua auto in città.
Nella foto sotto, vedi la mappa dei trasporti pubblici a sinistra. La road map per la guida in auto è a destra. Vedi la differenza? È molto simile al posizionamento libero nel Web Design 3.0. Hai molta più libertà di scelta.
 Mappe di Washington DC
Mappe di Washington DC
Un altro esempio:
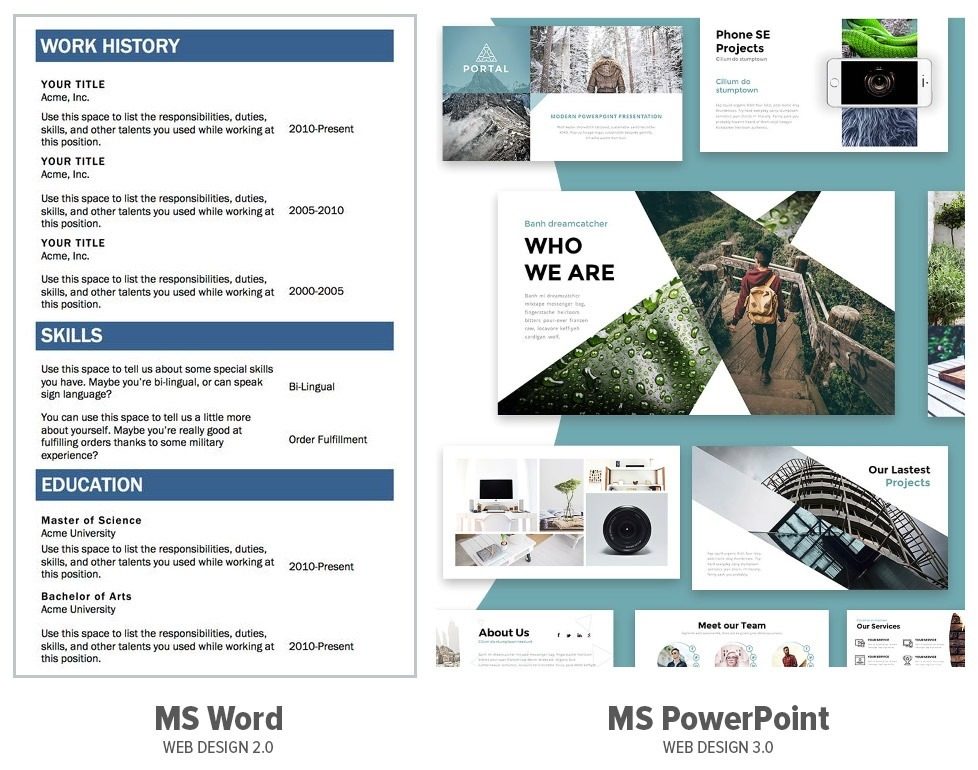
questo articolo è stato creato e modificato in Microsoft Word. Ha un posizionamento limitato simile a Web Design 2.0. Le funzionalità di MS Word sono sufficienti per scrivere un articolo. Ma MS Word non è sufficiente per progettare una presentazione. Per quel lavoro utilizzeremo Microsoft PowerPoint che ti dà molta più libertà e creatività.
 Microsoft Word e Microsoft PowerPoint
Microsoft Word e Microsoft PowerPoint
La creazione di pagine Web 3.0 utilizzando gli attuali costruttori di siti Web è simile alla creazione di presentazioni in Microsoft Word. In tutti questi anni, i progettisti sono stati costretti a utilizzare strumenti molto limitanti per progettare pagine Web. Non c'era nessuna alternativa.
Mercati separati
Diamo un'occhiata al mercato degli attuali strumenti di Graphic Design. I designer utilizzano questi strumenti per creare idee e progetti. Allo stesso tempo, esiste il mercato per i costruttori di siti Web. I webmaster utilizzano i builder per creare siti Web funzionanti. Quindi, questi sono i due mercati divisi.
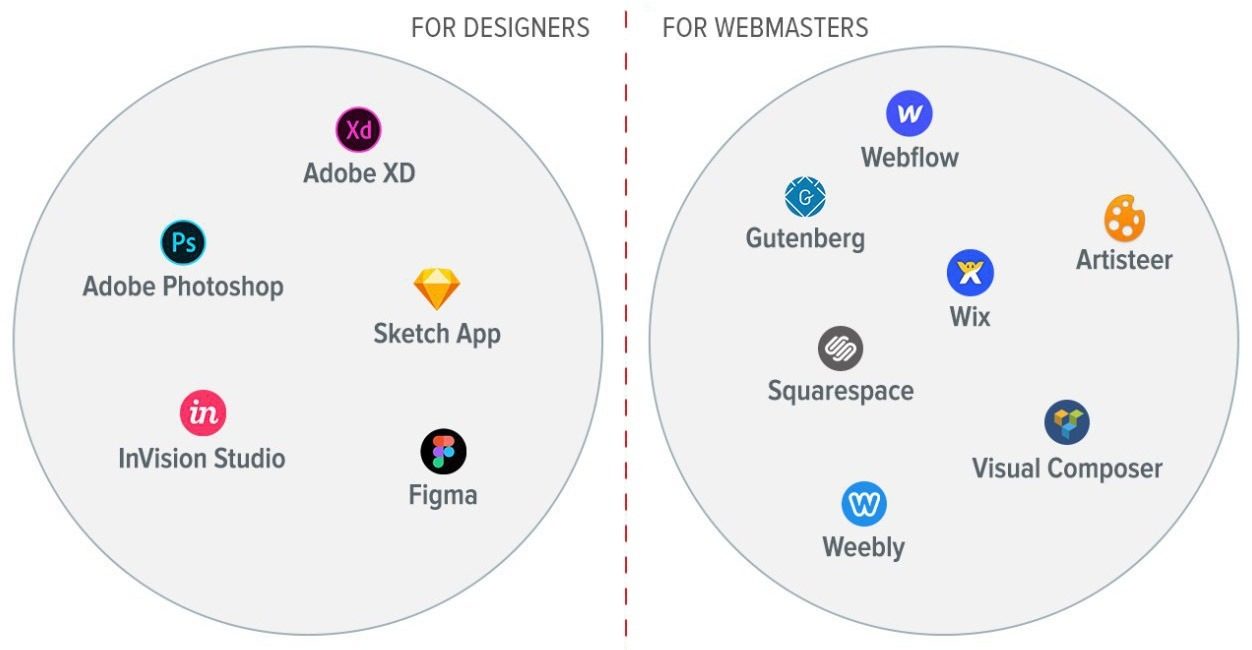
 Strumenti per web designer e webmaster
Strumenti per web designer e webmaster
Trovi i famosi sistemi di Graphic Design a sinistra. I progettisti utilizzano sempre questi strumenti per progettare modelli. Tutti questi strumenti hanno un posizionamento libero, con sovrapposizione di elementi e livelli, ma non puoi usarli per creare siti Web poiché salvano solo immagini.
Sulla destra invece ci sono alcuni famosi costruttori di siti Web. I designer utilizzano queste piattaforme per creare siti ma è molto difficile o quasi impossibile progettare siti Web 3.0 o siti davvero ottimizzati con questi strumenti.

I web designer hanno bisogno di:
- Posizionamento libero
- Rimozione dei vincoli
- Livelli
- Pannello delle proprietà per gli elementi
- Supporto
I webmaster devono avere:
- HTML e CSS puliti
- Supporto per dispositivi mobili
- Supporto per WordPress e Joomla
- Creazione di siti Web online pro SEO
Come possiamo vedere, questi requisiti sono davvero diversi. Per creare siti Web in Web Design 3.0, abbiamo bisogno di cambiamenti rivoluzionari.
Capitolo 3: Strumenti per Web Design 3.0
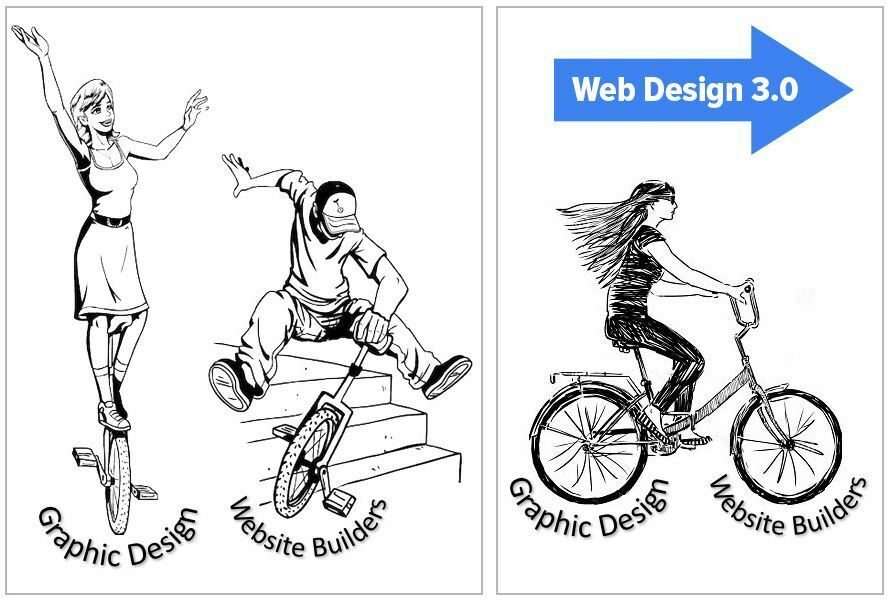
Pensi che sia possibile creare Web Design 3.0 utilizzando un solo strumento? Ad oggi è difficile. È come usare una bici a una ruota. È facile utilizzare una bici con due ruote che lavorano insieme, ma con una singola è quasi impossibile.
 La nuova formula del web design moderno è simile alla seguente:
La nuova formula del web design moderno è simile alla seguente:
WEB DESIGN + WEB MASTERING = WEB DESIGN 3.0
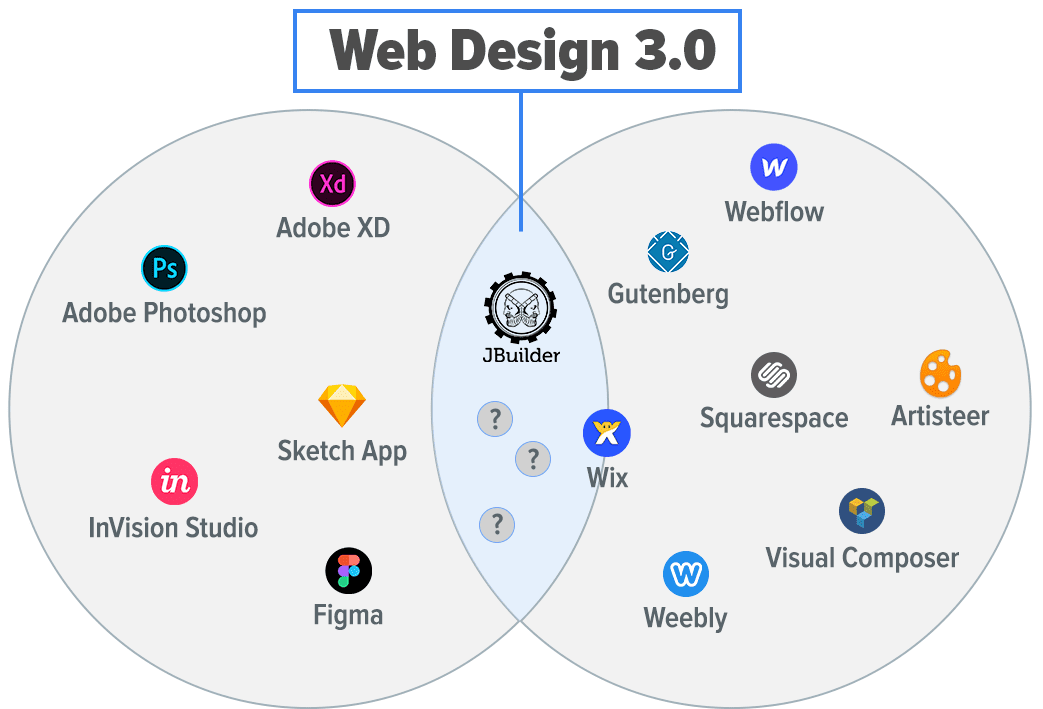
I nuovi strumenti avranno funzionalità sia di web design sia di webmaster. Per questo, il supporto per il web design reattivo deve essere un must. I nuovi builder di Web Design 3.0 dovranno essere nell'area blu dell'intersezione tra gli strumenti.
 L'intersezione per web designer e webmaster
L'intersezione per web designer e webmaster
E qui siamo giunti al nodo cruciale. Esistono oggi tali strumenti? no.
O forse fino a ieri…
JBUILDER: Creativo e semplice
Ad esempio, Jbuilder è il nostro sistema per la creazione di pagine in Web Design 3.0. Abbiamo combinato le funzionalità di uno strumento di progettazione grafica e di un costruttore di siti Web. È adatto sia a web designer che a webmaster. E’ il primo strumento al mondo che supporta il posizionamento libero, la sovrapposizione degli elementi, l’ottimizzazione vera dei dispositivi mobili e l’ottimizzazione pro SEO a cui tengo in particolar modo. Il builder infatti genera HTML e CSS puliti.
A breve faremo un articolo e la dovuta presentazione.


